
*해당 글은 김기수의 '코딩 자율학습 HTML + CSS + 자바스크립트', 정재남의 '코어 자바스크립트' 도서를 참고했습니다.*
객체
객체는 키(key)와 값(value)으로 구성된 속성의 집합이다. 자바스크립트에서 객체는 원시 타입을 제외한 모든 것을 칭한다. 그렇다면, value는 무엇일까? 열쇠인 키(key)로 값(value)를 가져온다는 것이다. 요약해보자면 키와 값으로 이루어진 하나의 컨테이너이자 박스라고 생각하면 된다.
객체의 선언
const person = {};예시와 같이 중괄호로 표현하면 된다. 보통 객체는 빈 괄호로 선언하지 않고 처음부터 속성을 지정한 상태로 생성한다. 예제와 함께 속성에 대해서도 알아보겠다.
const person = {
firstName: "kim",
lastName: "woo",
age: 20;
};person이라는 객체는 firstName, lastName, age라는 속성을 가지고 있다. person, 즉 사람의 속성이자 특성은 3가지인 것.
객체는 데이터의 종류를 가리지 않으므로 모든 자료형의 데이터를 값으로 가진다. 아래와 같은 예시가 가능한 것이다.
// 다양한 자료형을 포함할 수 있다.
const person = {
name: ["hong", "kim"],
age: 20,
isAdult: true
};
//객체 안의 객체, 객체 안의 함수도 가능하다.
const person = {
name: {
firstName: "hong",
lastName: "kim"
},
age: 20,
isAdult: true
speak: function() {
console.log("hi!");
}
};💡 메서드와 함수
객체에서 속성으로 함수를 정의할 땐 함수라고 하지 않고 메서드(method)라고 부른다.
객체 선언의 종류
객체 리터럴
앞서 객체의 선언에서 사용했던 예시로, 가장 직관적인 방식이다. {}를 만들고, 프로퍼티와 메소드를 정의한다.
const person = {
firstName: "kim",
lastName: "woo",
age: 20;
};하지만 단점이 있다. person이 한명이면 다행이다. 그러나 어딜가든 사람은 적게는 한 명이상, 많게는 몇 억 이상이 될 수도 있다. 그럴 때마다 모든 사람의 특성을 일일히 다 타이핑 할 것인가?
생성자 함수
function Person(name, age) {
this.name = name;
this.age = age;
this.greet = function() {
console.log('Hello, my name is ' + this.name + '!');
};
}
const person1 = new Person('John Doe', 30);
const person2 = new Person('Jane Doe', 25);
person1.greet(); // 출력: Hello, my name is John Doe!
person2.greet(); // 출력: Hello, my name is Jane Doe!new 키워드를 사용해 객체를 생성한다. 이미 옵션처럼 객체의 프로퍼티가 정의되어있기 때문에 값만 넣어주어 여러 객체를 생성하면 된다.
클래스
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log('Hello, my name is ' + this.name + '!');
}
}
const person = new Person('John Doe', 30);
person.greet(); // 출력: Hello, my name is John Doe!
클래스는 classification(분류)의 약자다. 클래스 자체가 객체는 아니지만 자바스크립트에서는 객체로 취급한다.
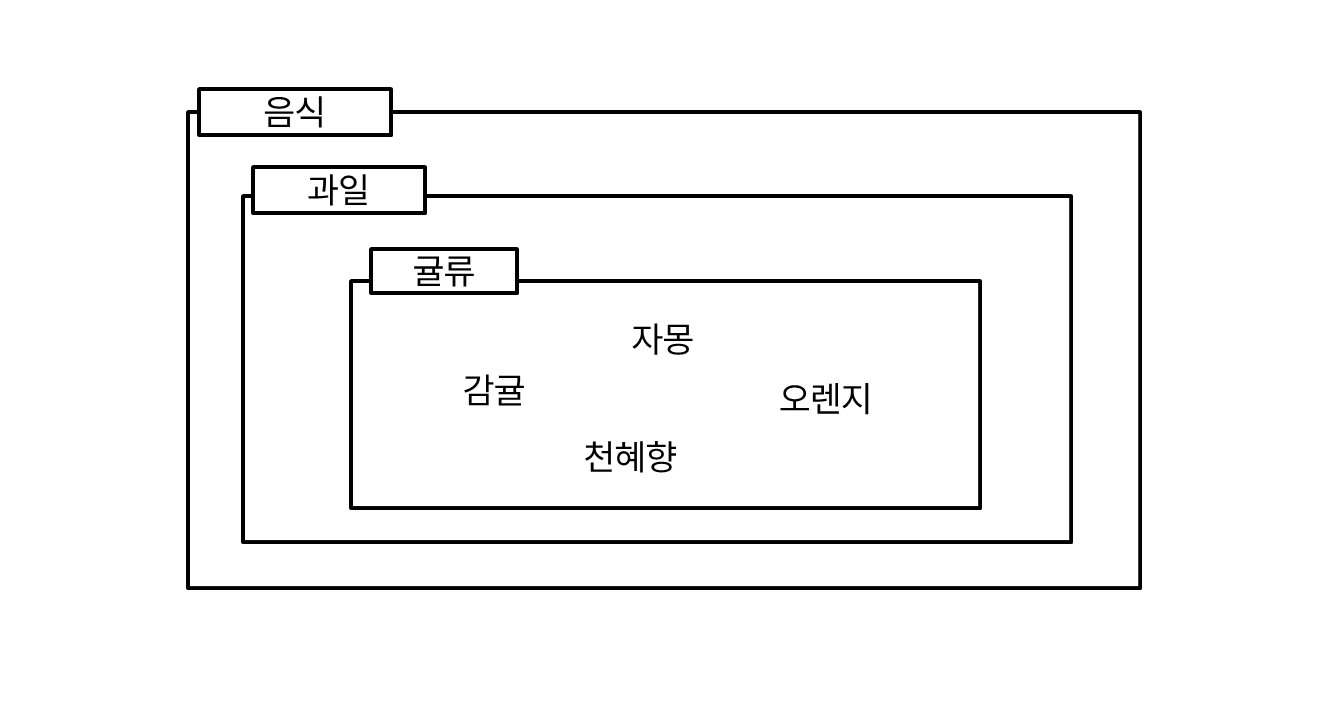
클래스는 일종의 설계도 또는 설명서이다. 공장에서 자동차를 만들 때 설계도대로 참고해서 만드는 것처럼, 클래스도 일종의 설계도다. 따라서 여러개의 객체를 만들어 낼 수가 있다. 클래스는 classification의 약어라고 했다.

위 그림으로 클래스를 설명할 수 있을 것 같다. 작은 상자부터보면, 귤류에 해당하는 과일은 대략 4가지 정도 된다고 하자. 이 귤류는 모두 과일이라는 속성에 귀결된다. 그렇다면 과일은 무엇인가? 바로 음식이다. 이를 상위 클래스(super class)/하위 클래스(sub class)로 정의하는데, 음식은 과일의 수퍼 클래스, 과일은 음식의 서브 클래스면서 귤류의 수퍼 클래스가 된다. 상위 클래스는 하위 클래스로 갈 수록 상위 클래스의 개념을 포함하면서 더 구체적이다. 이를 상속의 개념이라고 한다.
이와 같이 상속이 가능하기 때문에 수정도 용이해 유지보수성이 뛰어나다.
💡 JS는 접근 제한의 개념이 없다.
우리가 익히 알고 있는 private, public의 개념이 없다. 모든 것은 다 컨텍스트가 된다. 그렇기 때문에 외부에서 참조가 가능하다. 하지만 외부 참조를 막고 싶다면 변수명 앞에 '#' 키워드를 붙이면 된다.
외부에서 해당 변수를 참조할 순 있지만 수정이 불가능하기 때문에 private 변수를 만들 수 있다. 하지만, # 변수를 변경한다고 해서 오류가 발생하는 것은 아니다. 반영이 되지 않을 뿐이니 꼭 기억하자.
객체 내에서 메소드 표현
//1. 리터럴 생성시 선언하기
const myObject = {
property: 'Value',
myMethod: function() {
console.log('This is a method.');
}
};
myObject.myMethod(); // 출력: This is a method.
//2. 축약 표현법: 실제로 많이 사용하며 key와 value 값이 다르지 않다면 생략 가능하다.
const myObject = {
property: 'Value',
myMethod() {
console.log('This is a method using ES6 shorthand.');
}
};
myObject.myMethod(); // 출력: This is a method using ES6 shorthand.
//2. Function 동적 추가
const myObject = {
property: 'Value',
};
myObject.anotherMethod = function() {
console.log('This is another method.');
};
myObject.anotherMethod(); // 출력: This is another method.
getter/setter 메소드
외부 스코프에서 내부 스코프의 변수에 접근하지 못하도록 하기 위한 메소드다. 혹시 모를 잘못된 참조를 차단하기 위한 방법으로, 쓰지 않는다고 해서 오류가 발생하는 것은 아니지만 일종의 규칙이다.
어떤 방식으로 쓰든 상관없지만, 보통 get/set + 대문자로 시작하는 변수 이름 형태로 네이밍한다. 쉽게 말하자면 클래스 자체의 데이터에 함부로 접근하지 못하도록 막기 위한 약속이다. 여러가지 규칙을 많이 넣어 예외를 발생 시킬수도 있다.
class Person {
#name; // private 필드 선언
constructor(name) {
this.#name = name;
}
// getter
getName() {
return this.#name;
}
// setter
setName(name) {
this.#name = name;
}
}
const person = new Person('John');
person.name = 'Park' // private 변수를 직접 변경했을 경우 반영되지 않음.
console.log(person.getName()); // John
person.setName('Jane');
console.log(person.getName()); // Jane
'Programming > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 모듈, ESM/CJS (0) | 2024.03.27 |
|---|---|
| [JS] 자바스크립트 this, 바인딩, call()/apply()/bind() (0) | 2024.03.27 |
| [JS] 자바스크립트 실행 컨텍스트, 스코프 체인, environmentRecord/outerEnvironmentReference (0) | 2024.03.26 |
| [JS] 자바스크립트 조건문, 반복문 (0) | 2024.03.24 |
| [JS] 자바스크립트 함수, 순수 함수/일급 함수,함수 표현식/함수 선언식/화살표 함수, 함수 호이스팅 (0) | 2024.03.24 |



