내가 이해한 구조도


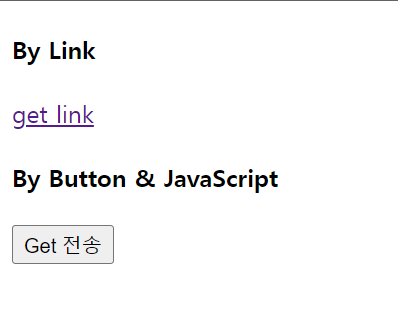
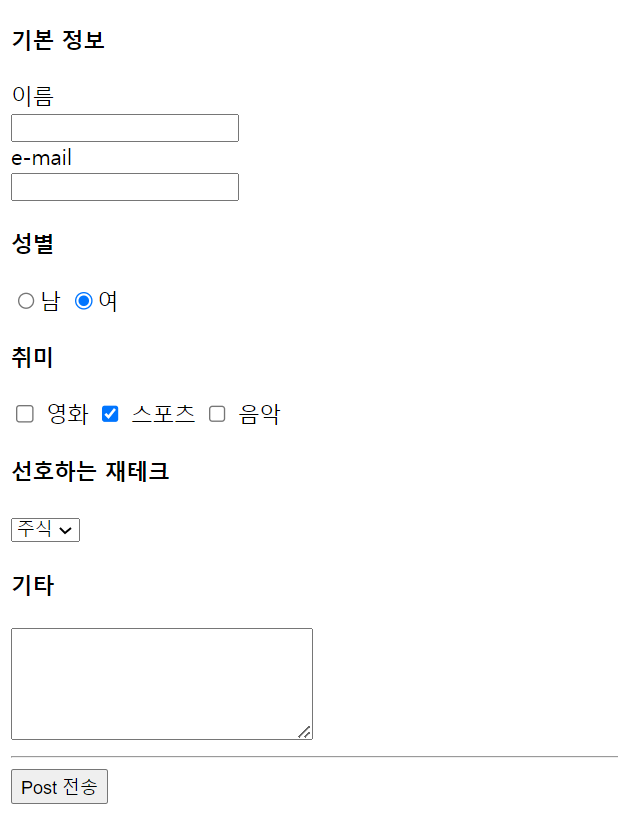
get.html의 페이지는 위와 같다.
Get 전송또는 get link를 누르면

요렇게 나와야한다.
아래는 ParameterServlet.java
package kb.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Arrays;
import java.util.HashMap;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(urlPatterns={ "/params"}, loadOnStartup =1)
public class ParameterServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
HashMap<String,String> map = new HashMap<String,String>();
String job = req.getParameter("job");
String pageNo = req.getParameter("pageNo");
String searchWord = req.getParameter("searchWord");
map.put("job", job);
map.put("pageNo", pageNo);
map.put("searchWord", searchWord);
req.setAttribute("map", map);
req.getRequestDispatcher("getResult.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
String name = req.getParameter("name");
String email = req.getParameter("email");
String gender = req.getParameter("gender");
String [] hobby = req.getParameterValues("hobby");
String favorite = req.getParameter("favorite");
String desc = req.getParameter("desc");
ParameterDto param = new ParameterDto(name, email, gender, hobby, favorite, desc);
req.setAttribute("param", param);
req.getRequestDispatcher("postResult.jsp").forward(req, resp);
}
@Override
public void destroy() {}
@Override
public void init() throws ServletException {}
}우선 get과 post만 이용하면 됐기에 두가지만 기술한다.
get과 post 모두 url pattern은 /params로 설정했다.
■ doGet
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
HashMap<String,String> map = new HashMap<String,String>();
String job = req.getParameter("job");
String pageNo = req.getParameter("pageNo");
String searchWord = req.getParameter("searchWord");
map.put("job", job);
map.put("pageNo", pageNo);
map.put("searchWord", searchWord);
req.setAttribute("map", map);
req.getRequestDispatcher("getResult.jsp").forward(req, resp);
}먼저 doGet이다.
get은 html에서 이미 값을 let params = "?job="+job+"&pageNo="+pageNo+"&searchWord="+searchWord;와 같은 형태로 전송하기 때문에 getParameter로 받아오기만 하면 된다.
get의 결과를 출력하기 위해 getResult.html에 get의 정보들을 Map에 담아 forward로 보낸다.
■ getResult.html
<%@page import="kb.servlet.ParameterServlet"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GET</title>
</head>
<body>
<h1>GET RESULT</h1>
<h1>job : ${map["job"]}</h1>
<h1>pageNo : ${map["pageNo"]}</h1>
<h1>searchWord : ${map["searchWord"]}</h1>
</body>
</html>map으로 어떻게 받아와야하나 잠깐 헤맸는데, jquery 형태로 받아올 수 있었다.
get은 끝!
■ doPost

이건 post로 각각의 정보들을 postResult.html에 아래와 같이 나타내면 된다.

hobby 쪽에 원래는 문자열로 나와야하는데,.. 아직 해결을 못해서 일단 보류.
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("UTF-8");
String name = req.getParameter("name");
String email = req.getParameter("email");
String gender = req.getParameter("gender");
String [] hobby = req.getParameterValues("hobby");
String favorite = req.getParameter("favorite");
String desc = req.getParameter("desc");
ParameterDto param = new ParameterDto(name, email, gender, hobby, favorite, desc);
req.setAttribute("param", param);
req.getRequestDispatcher("postResult.jsp").forward(req, resp);
}
이것또한 forward 형태로 result에 보낸다.
■ postResult.html
<%@page import="kb.servlet.ParameterServlet"%>
<%@page import="kb.servlet.ParameterDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
table, th, td {
border:1px solid black;
}
</style>
</head>
<body>
<%
ParameterDto pa = (ParameterDto)request.getAttribute("param");
%>
<h1>Post Result</h1>
<table style="width:100%">
<tr>
<td>name</td>
<td><%=pa.getName() %></td>
</tr>
<tr><td>email</td>
<td><%=pa.getEmail() %></td>
</tr>
<tr><td>gender</td>
<td><%=pa.getGender() %></td>
</tr>
<tr><td>hobby</td>
<td><%=pa.getHobby().toString() %></td>
</tr>
<tr><td>favorite</td>
<td><%=pa.getFavorite() %></td>
</tr>
<tr><td>desc</td>
<td><%=pa.getDesc() %></td>
</tr>
</table>
</body>
</html>parameterDto 형태로 넘겼기 때문에, parameterDto로 받아준다.
이때, 그냥 받기만 하면 Object 형태므로 다운 캐스팅해준다.
jsp 스크립트 요소로 값들 데리고 와준다.
'Programming > Web' 카테고리의 다른 글
| [AWS] AWS VPC와 Subnet 설정 (2) | 2024.06.09 |
|---|---|
| [Next.js] Next.js Routing 이모저모 (0) | 2024.05.29 |
| [Servlet & Jsp &DB] 2초마다 변하는 배너 만들기 (0) | 2023.06.16 |
| JavaScript Tutorial (0) | 2023.06.16 |
| Web 시작 (0) | 2023.06.16 |



